Gatsby.jsで、爆速なええ感じのブログを作るまで
2020/12/18
こんにちは。きゃべです。 本記事は、アドベントカレンダーほぼ厚木の民の18日目の記事です。
はじめに
先日、Gatsby.jsで自前のブログを作り、Googleのブログサービス Blogger から移行しました。
BloggerからGatsby.jsを使った自前ブログに移行しました | kyabe.net
タイトルの通り、ページ遷移が爆速で、カスタマイズも簡単かつ柔軟にできるブログが出来上がりました。 これからブログを始めてみたい方のために作り方を紹介していきたいと思います。
やりたいことを達成するために何度もGoogle先生のコンサルを受けたわけですが、このアドホックな検索が結構めんどくさいので、やりたいことを実現するためには何をすればよいのか、辞書的に使える記事を目指したいと思います。 ハマりどころもあったのでそちらも紹介できればと思います。
要件定義と技術選定
私にとって「ええかんじのブログ」とは
ええかんじのブログを作るためには、まず私が何をええかんじとするかを定義する必要があります。自己との対話を通じて「ええかんじ」の理解を深めます。 各項目について矢印の先にソリューションが書いたパートの見出しを書いています。まだヘッダーのリンク実装が対応できていないので、当該ヘッダーへの遷移はお手数ですがページ内検索を使ってください。
- カスタマイズ柔軟にしたいが簡単に構築できるものがよい。 => フレームワーク
- ページ遷移を爆速でできるようにSPAで作りたい。できれば仕事で使っているReactベースが望ましい。 => フレームワーク
- 管理者アカウントの脆弱性とかめんどくさいのでCMSはなし。 => フレームワーク
- 凝ったアプリじゃなくて情報を書き出していくだけなのでServer Side Renderingは不要。Static Siteで。 => フレームワーク
- WYSIWYGではなくマークダウンで書きたい。 => フレームワーク
- Google Analyticsを埋め込みたい。 => テンプレートから始める
- OGPが設定されており、リンクシェア時に適切なサマリが展開される。OGP画像はほしい。 => テンプレートから始める
- 技術記事を書くのでSyntax Highlightはほしい。 => テンプレートから始める
- 気が向いたら気軽に自分でデザインをいじれるようにしたい。=> CSS ModulesとSASSでらくちんストレスフリーなスタイリングをしたい
- タグで記事を管理したい。 => ブログ記事にタグを付ける
- SNSなどのリンクはアイコン表示したい。 => Font Awesomeで簡単にアイコンを表示できるようにする
- Google Fontsをインポートしてモダンなフォントで表示したい。 => Google Fontsをインポートする
- CI/CDを使ってGitHubにPushしたら更新されるようにしたい。 => CI/CDでサーバーに自動デプロイする
- 予約投稿できるようにしたい。 => 予約投稿できるようにする
初期のラインとしてはこんなところでしょうか。 夢は広がりますが、素早くリリースするため、その他の要件はBacklogのタスクとして書き出して、そっ閉じしておきました。
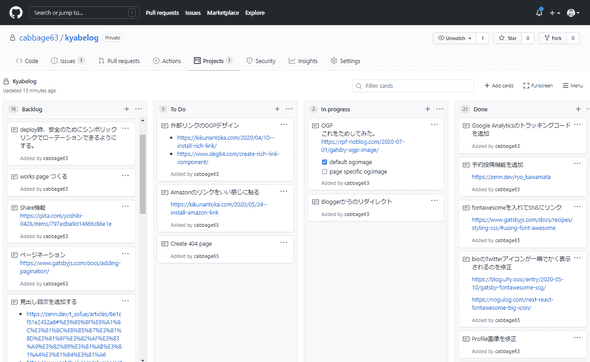
タスク管理にはGitHubのプライベートリポジトリのProjects Board機能を使っています。 最近のGitHubはFreeプランでプライベートリポジトリも、その他プロジェクト管理に関する機能もCI/CD使えるようになり便利ですね。太っ腹ですね。リポジトリという名前の通り、ソースコード管理だけでなく、開発インフラとしての機能が一元的に備わっています。
情報工学におけるリポジトリ (英: repository) はモノの一元的な貯蔵庫である。レポジトリとも呼ばれる。 リポジトリ | wikipedia
技術選定とツールついて
今後の命運を握る楽しい技術選定タイムです。
フレームワーク
- カスタマイズ柔軟にしたいが簡単に構築できるものがよい。
ブログシステム全部を実装する体力はないので、なにかしらのフレームワークを使う必要がありそうです。
- 管理者アカウントの脆弱性とかめんどくさいのでCMSはなし。Static Siteで。
最初のこの要件で大まかなフレームワークは選択肢はかなり限定されます。
- Gatsby.js
- React ベース
- Static Site Generation フレームワーク。
- Next.js
- Node.js & Vue.js ベース
- Static Site Generation & Server Side Rendering対応。
- Jekyll
- Ruby製
- Hugo
- Go製
- ページ遷移を爆速でできるようにSPAで作りたい。できれば仕事で使っているReactベースが望ましい。
- 管理者アカウントの脆弱性とかめんどくさいのでCMSはなし。
- 凝ったアプリじゃなくて情報を書き出していくだけなのでServer Side Renderingは不要。Static Siteで。
かなり雑な技術選定ですが、この辺の要件を程よく満たすGatsby.jsを使うことにしました。
Gatsby.jsとその他のフレームワークの比較
上記の他のフレームワークとGatsby.jsの比較については公式が色んな観点で書き出してくれています。 他に対してGatsbyが勝っている項目しかほぼ書いていないですが、なんとなく良さそうなのでよしとします。
Gatsby.jsはドキュメントが充実している
使い始めてから実感しましたが、Gatsby.jsは公式のドキュメントがとても充実しており、その影響かコミュニティも活発で情報が手に入りやすいです。数年前にブログを作り直そうとしたときにReact Staticを使ってトライしていましたが、なかなかほしい情報が得られず苦労した思い出があります。
プラグインでたいていのことは簡単に実装できる
Gatsby.jsには、プラグインの仕組みがあり、パッケージをインストールすれば様々なことを簡単に実現できます。
- WYSIWYGではなくマークダウンで書きたい。
- Google Analyticsを埋め込みたい。
- OGPが設定されており、リンクシェア時に適切なサマリが展開される。OGP画像はほしい。
この辺の要求は、プラグインを入れて、configファイルをちょこっといじり、数行書くだけで実装できてしまいます。
開発ツール
大規模システムでもないので、なるべく構成は最小にしたいと思います。 上記にも記載しましたが、最近はGitHubだけでたいていのことはなんとかなります。 ソースコード管理、タスク管理、ドキュメント管理、CI/CD、すべてGitHubでいきます。
サーバー
私はもともと契約しているさくらVPSがあるので、それを使います。 特にこだわりのない方はGitHub Pagesを使うのがお手軽かと思います。
基礎の立ち上げ
環境構築
次のリンク先を読めば思考停止で環境構築できます。OSごとによって勝手が違ったりするので下記を参照。
Set Up Your Development Environment | Gatsby.js
テンプレートから始める
ほとんどのブログに共通するような構造を0から作るのは、こだわり部分を作りこむ前に燃え尽きてしまうので、Gatsby.js公式のテンプレートを使うことにします。
公式が提供しているテンプレートはある程度スタイリングされていますが、Typography.jsなどのモジュールを使ったり、JSXにCSSベタ書きだったり、好き嫌いが分かれそうな作りになっています。自分流でやりたい方は、有志の方が公式のテンプレからCSSとStyling関係のプラグインを除いたものを配布してくれているのでそちらをつかうとよいでしょう。
- gatsby-starter-blogというテンプレートを使いましょう。
- こんなかんじのブログが一瞬で作れます。
- 基本的なブログ機能が実装されている。
- Google Analytics対応。
- Markdownによる記事執筆が可能。
- シンタックスハイライトがデフォルトで有効。
- React HelmetによりSEO関係のメタタグが簡単に設定できる。
- Typography.jsにより簡単に綺麗なタイポグラフィが実現できる。
- gatsby-starter-blog-no-styles
- 上記のテンプレートからCSSと、Typography.jsなどのStyling関係のプラグインを除いたもの。
- 基本的なマークアップのみ。
私は最初「gatsby-starter-blog-no-styles」の存在を知らず、「gatsby-starter-blog」で開発をはじめ、後から数時間かけてCSSとStyling用のモジュールを剥がしていった苦い経験をしました。
公式の方のテンプレートを使う場合は、このようなコマンドで必要なテンプレが構築されます。
# create a new Gatsby site using the blog starter
gatsby new my-blog-starter https://github.com/gatsbyjs/gatsby-starter-blogカスタマイズ
CSS ModulesとSASSでらくちんストレスフリーなスタイリングをしたい
次の要件を実現すべくカスタマイズしていきます。
- 気が向いたら気軽に自分でデザインをいじれるようにしたい。
CSSが衝突したりするのがめんどくさいので、CSS Modulesを使います。HTMLのタグにクラスを指定して、そのクラスごとにスタイリングをしていきます。
また、次のような性質をもつSassを使うことで、しゃらくせえスタイリングから解き放たれます。
- セレクタのネストで複雑なパターンが簡単に書ける
- 再利用性が高い
- 豊かな表現力
- 開発現場でもよく使われている
導入については次の記事に書いてあるので、ありがたく参照することにしましょう。
GatsbyJSで作っているブログでSass with CSS Modulesな環境を整えた | キクナントカドットコム
ブログ記事にタグを付ける
次の要件を実現すべくカスタマイズしていきます。
タグで記事を管理したい。
なんと公式にタグページを実現するためのチュートリアルが書いてあります。
Creating Tags Pages for Blog Posts | Gatsby.js
これに従えば、次のようなことは簡単に実現できます。
- YAML形式でマークダウンファイルのFrontmatterにタグを列挙できるようになる。
- タグ一覧ページ
- 特定タグの記事一覧ページ
この記事には次の項目は記載されていません。ただ、上記チュートリアルの応用で作れてしまうので心配はいりません。
- 記事一覧ページにタグを表示する。
- 記事ページにタグを表示する。
Font Awesomeで簡単にアイコンを表示できるようにする
次の要件を実現すべくカスタマイズしていきます。
- SNSなどのリンクはアイコン表示したい。
次を参照すれば簡単に実現できます。
Recipes: Styling with CSS > Using Font Awesome | Gatsby.js
ただし、Font Awesomeにはタグにクラス設定をすることで簡単にサイズ変更やエフェクトを加えることができますが、それを使うとレンダリング時に一瞬アイコンが大きく表示されてしまう問題があります。この問題を回避するには、次のようにインポートするページでの記述方法に注意が必要です。
react-fontawesomeのアイコンが一瞬だけでかく表示されてしまう | noguzo blog
Google Fontsをインポートする
次の要件を実現すべくカスタマイズしていきます。
- Google Fontsをインポートしてモダンなフォントで表示したい。
これまた公式のドキュメントに従うだけで簡単に実現できます。
CI/CDでサーバーに自動デプロイする
次の要件を実現すべくカスタマイズしていきます。
- CI/CDを使ってGitHubにPushしたら更新されるようにしたい。
ブログのリポジトリのmasterブランチに対してpushされたイベントをフックして、自動的にデプロイ用のファイルをビルドし、それらをサーバーにアップロードするCIを作ります。具体的にはGitHub Actionsを使って借りているサーバーにrsyncで自動デプロイできる仕組みを構築します。
次の記事を読めばあまり詰まることなく実現できるかと思います。
Gatsby.js製ブログをセルフホストしているサーバーにデプロイする | Yucchiy’s Note
予約投稿できるようにする
次の要件を実現すべくカスタマイズしていきます。
- 予約投稿できるようにしたい。
- 記事のマークダウンファイルのコミットが入ったPull Requestを作成する
- Pull RequestのDescription Bodyに投稿したい日時を記載しておく。
- GitHub Actionsで定期的にPull Requestをチェックしに行く。
- Pull Requestに書かれている日時をすぎていたら自動マージする
- 上記「CI/CDでサーバーに自動デプロイする」を応用してマージをフックしてデプロイを自動化
という手法です。 上記の1-4までが詳細に記載された非常にわかりやすい記事があるのでこちらを参考にしてください。 Zennへの予約投稿について記載されていますが、その内容は汎用的で、Gtasby.jsベースのブログ記事の予約投稿にも応用できます。
GitHub ActionsでZenn記事の予約投稿を実現する | ryo_kawamata
さらなるカスタマイズの旅へ
さらに色々やりたいことが湧き出てくる場合には、諸々学習が必要かもしれません。 おすすめのページを紹介しておきます。
Gatsby.js関連
- Tutorial | Gatsby.js
- 一通りやればGatsby.jsというフレームの全体像が掴める。
- How-to Guides | Gatsby.js
- やりたいことを実現するための方法が書いてある逆引き辞書みたいなもの。
- Reference Guides | Gatsby.js
- わからないことが出てきたらここを見る。
- GatsbyJSで最強のブログを作る | キクナントカドットコム
- 素晴らしき先人の知恵の数々が書かれています。
GraphQL関連
Gatsby.jsはデータレイヤーにGraphQLを使っています。
- GraphQL
- 公式的な位置づけのGraphQLのコミュニティサイト。
- 仕様などが細かく書かれています。
- HOW TO GRAPHQL
- 動画でGraphQLについて説明してくれるサイト。
- 技術の位置づけや特徴が非常にわかりやすく整理されています。
まとめ
以上、私にとってのええかんじのブログを作るための方法をざっとまとめてみました。 色々書きましたが、特に詳細をこだわらなければ10秒でブログが作れてしまうので、作りたいと思ったら是非始めてみてください。 最初はテンプレートそのままのブログから運用し始めて、ちょっとずつアップデートしていくのも楽しいですよ。